What Is UX/UI Design?
User Experience (abbreviated UX) and User Interface (UI) have been buzzwords for a while. Especially in the last years, we have heard very often “no user experience, no product” or “user experience is everything”.
So, what are these terms that everyone wants to talk about and relate to? Do all these people really know what’s all about or they just claim to be “experts”? Do these terms mean something or are just industry buzzwords?
In this article, I’ll give you a deeper understanding of what UX and UI designs mean.
Why UX and UI have become so popular?
UX and UI design were originated in the late 1940s and gradually popularized with the development of computers. But as more and more companies competed in the same market and developed similar products and services, they had to find a way to differentiate and position themselves into the consumer’s mind. Therefore, they started to pay attention both to the feelings of users while using a product or service and to the way they created that product or service.
Frankly, I think user experience is the best standard to measure how good a product or service is. If users feel uncomfortable with your product and it doesn’t fit the best their specific needs, the customers will replace your product with a better one.
On the other hand, the user interface is about how you create that product or service. What you use for doing this and how it looks like. Both are interconnected and are equally important. Moreover, both are business angles.
So, what is UX design?
UX design is the human-first way of designing products. According to Wikipedia’s definition, “user experience design (UXD, (UX, UXD, UED or XD) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product.“
Until here, everything is clear, right? As you can notice, I haven’t brought into the discussion any tech or digital reference. In fact, in its current form, the term was introduced by the cognitive scientist Don Norman – the founder of Nielsen Norman Group - in the late 1990’s. He declared that "User experience" encompasses all aspects of the end-user's interaction with the company, its services, and its products.”
This means that regardless the industry, UX design includes any and all the interactions between a potential or an active user and a company. As a process, UX could be applied to everything, from a lamp to buying a smartphone or a car.
If we convert these ideas into the web or mobile spaces, the user experience is about how a person feels when interfacing with a website, a web application or a software, and generally speaking, with any form of human-computer interaction (HCI).
People who work on UX (UX designers), study and evaluate how a user feels about a system, looking for things such as usefulness, efficiency, easy of use, credibility, accessibility, the value it provides, how easy is to find and so on.
UX design is about helping users to positively answer all the questions mentioned above.
What does a UX designer do?
Good question. As UX design is the process of developing and improving quality interactions between a user and a system, the role of a UX designer is complex, challenging and multi-faceted. Part marketer, part designer, and part project manager, a UX designer performs various tasks and has a never-ending job.
Below I’ve summarized six main tasks of a UX designer:
1. Product research
Product research (that also includes the user and market research) is the starting point for every great UX project. It is the foundation for great UX designs because it allows the designers to collect data, convert them into quantitative and qualitative information and make information-based decisions.
During this stage, the UX designers gather information about:
- users: goals, motivations, needs
- industry standards and competition
- identify opportunities for the product in the given area.
2. Create personas and scenarios
Based on the research they’ve done, the UX designers identify the key user groups and create representative personas. A persona is a fictitious identity that reflects the users' groups you are designing for. So, instead of thinking about general categories of users, such as social media users, for example, give them name and try to describe them as detailed as possible.
After identifying the personas, you can create the scenarios. Whether you redesign an app or a website, or you create the new ones, it’s important to think about all the steps a user could make while interacting with your product.
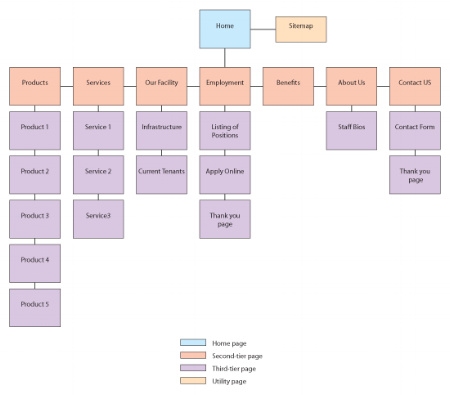
3. Information Architecture (IA)
Once all the researchers are done and personas created, it’s time to design the first Information Infracture (IA). This means to create the structure for a website, app or other product that lets the users know where they are related to the needed information and which are the next steps they have to make. For example, when you sketch a menu, you are practicing information architecture.
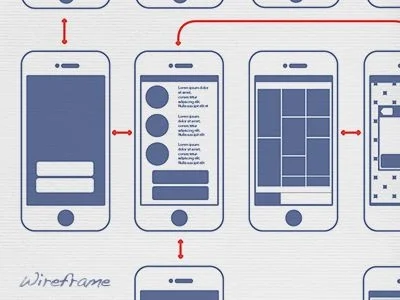
4. Create wireframes
Once the IA designed, UX designers may create the wireframes. They are a low fidelity representation of the website or app and should represent each screen or step a user might take during the interaction with the product.
At this point, the focus is on determining the flow and the key features to keep in and which to leave out or revise later. UX designer also has to identify all the small interactions that could appear and create the overall experience of users.
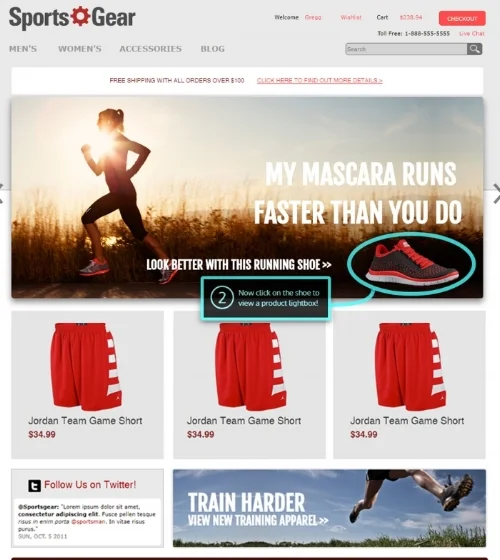
5. Prototyping
After designing the wireframes and deciding the final structure and flow, UX designer can start prototyping. This means he’ll create a middle to high fidelity representation of the final product, whether it’s a website, an app or a software.
Even if the prototype might not look exactly like the final product, it should be very similar in intention. It can be used to its full potential in users testing, allowing them to experience content and test the main interactions with the interface in a similar way with the final product.
6. Testing
Testing is a very important step during the UX design project and helps UX designers find out what problems might occur during the user’s interaction with a product. One of the most common (and useful) ways for testing is to conduct in-person user-test. This way, you can observe the user’s behavior by analyzing the verbal and non-verbal feedback, a better user experience may be created.
In conclusion, UX design is focused on user’s journey to solve o problem and is centered around emotions. Then...
What is UI design?
UI design is just a piece of that journey.
As I mentioned at the beginning of this post, UI design stands from User Interface design and is about how a product looks and functions. Like UX design, UI design has a complex, challenging and multi-faceted role. It is focusing on translating a product’s development, research, content, and layout into an attractive, guiding and responsive experience for users.
You can think about UI design in terms like these:
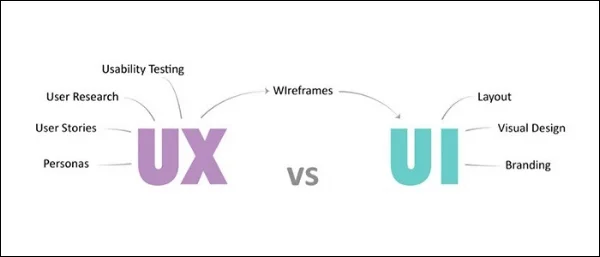
User Interface Design = Visual Design + Interaction Design
While Visual design is the look and feel of the product, Interaction design is the way people interact with your product, whether it’s website, app, video game or software. For example, when you navigate on a website, the visual design is all about the colors, shapes, fonts, images, balance, hierarchy displayed on this website. Also, Interaction design is about what happens when you navigate on the website. If you click on a button, does it change in a noticeable way, so you know you’ve been successful?
What does a UI designer do?
As UI designer, you need to go hand-in-hand with the design. This includes designing the screens and creating visual touch-points, as well as the interactivity behind them. The UI designer is also responsible for creating the consistency, meaning creating the style guide or visual language that will be used across the whole product, on all devices.
Here are some key responsibilities:
- Design each individual screen with which the user will interact (colors, spaces, hierarchies, visual patterns and micro-interactions for creating an intuitive user experience
- Considering how the product will display on different devices – responsive design
- Design UI elements such as buttons, icons, scrollbars, and sliders
- Choosing the right colors, imagery, and typefaces
- Creating animations
- Design the interactivity of each UI element – for what does a button do when you click on it
- Assuring the consistency and the familiarity for the user by creating the style guide to be used across all the devices
- Prototyping and testing – as UI designer, it’s important to repeatedly test your designs, till you are sure that the final product will check all the aesthetic and functionality goals
Is one more important than the other?
UX and UI design are different concepts. However, you have to combine both if you want users to be interested in your product or to convey certain information to them.
Websites about UX and UI:
Many websites cover the topic of UX and UI. Below are some of them:
UX Magazine is a free high-quality community resource that explores all the topics related to improving the user experience.
UX Booth is a multi-author blog for the user experience community. The readers are mostly beginner-to-intermediate UX and interaction designers, but it also provides useful information for anyone who wants to make the web a better place.
Stack Overflow and UX Stack Exchange (both of them part of Stack Exchange Network are question and answer websites for user experience researchers and experts.
In fact, Stack Exchange network consists of 171 Q&A communities, each of them being built by people passionate about a focused topic.
User Interface Engineering is the largest organization specialized in web site and product usability. You may find here seminars, articles and more, provided by the world’s best UX experts.
UXmatters is a Web magazine that delivers compelling content to the UX community about all things related to User Experience. By offering useful information, it serves both UX professionals and stakeholders such as business people, product managers, and front-end developers.
Smashing Magazine delivers reliable, useful and practical information to web designers and developers. The UX Design category features high-quality articles on usability, information architecture, interaction design and other UX related topics – for digital and physical products. On the other side, in the UI category, the experts share what’s to keep in mind to make interaction delightful, intuitive and future-proof.
52 weeks of UX is the Joshua Porter’s and Joshua Brewer’s website and cover topics related to “the process of designing for real people”.
As they describe themselves, Boxes and Arrows is “devoted to the practice, innovation, and discussion of design; including graphic design, interaction design, information architecture and the design of business”. However, you may find here top-notch articles related to UX.
UX Movement is a UX blog where you find information showing how good and bad design practices affect user behavior. All the articles are based on “research, reasoning, and experience”.
Designmodo is a comprehensive website that delivers useful information about aesthetic, business and psychological information of UX. The blog is a great resource for both beginners and experienced designers looking to improve their skills and to be updated with the last trends in the industry. Since 2011, Designmodo has begun to create and sell premium UI kits.
1stwebdesigner is created by web design professionals for web design professionals. They post articles about UX strategy, prototyping, wireframing, colors schemes, typography, and all the information that matters to the user experience.
UsabilityGeek is a Usability & User Experience (UX) publication that provides practical and useful information from the fields of Usability, User Experience, Marketing, Human Computer Interaction (HCI) and Information Architecture (IA).
101 Things I learned In Interaction Design School is closely related to UX topic, offering a set of short, easily digested learnings from the world of interaction design.
Designzzz is a web design blog that shares hands-on experience, free resources, and expert advice.
Awwwards is a meeting point, where digital design professionals from across the globe find inspiration, impart knowledge and experience, connect, and share constructive, respectful critiques. Besides, by browsing the blog, you’ll find plenty of great posts including web design, web development, graphic design, UX / UI, and more.
Nielsen Norman Group is a leading voice in the UX area. Their website provides priceless information about groundbreaking research, evaluation of interfaces of all shapes and sizes, reports and training related to UX.
Creative Bloq is one of the most popular resources for artists and designers. They provide a daily mix of advice and inspiration for web designers, graphic designers, 3D and VFX artists, illustrators, and more.
Noupe delivers stylish and dynamic news for designers and web developers across the globe on all subjects of design, including UX/UI design, responsive design, Web development, graphics, typography, & much more!
UXPin is a community of designers, developers, marketers, salespeople, customer advocates, and researchers. They publish thoughtful content on mobile & web prototyping, wireframing, mockups, usability testing, project management, design process and more. Their blog and “freebie” section are veritable gold mines for UX and UI designers
UX Design Collective is a website that publishes curated stories on user experience, usability, and product design.
UXTraining.com is a worldwide online specialist provider of user experience and design thinking training. They also deliver classroom-based training across Europe and North America.
Useful Usability is Craig Tomlin’s blog that provides helpful tips, insights, and tools for improving the usability of websites or applications.
Curated by Dan Saffer, The IxD Library is a collection of books, articles, and presentations of interest to interaction designers.
UX Mastery is a small treasure for UX designers. You may find here articles, e-books, online courses related to user experience topic, and lots of design templates and examples.
Speckyboy is an inspirational site for web designers. They publish articles, insightful tutorials, and tips that cover web and mobile app design, UX design, graphic design, and more.
Webcredible blog is a valuable resource for UX designers. They publish articles, posts how-tos and news related to UX, innovation, digital, experience design and more.